Fireworksでクリスマスイラストをがっつり描いてみた。

MDN読んでていつも思ってたこと。
PhotoshopとIllustratorのイラスト解説ページはあるのに、何でFireworksはないんや!?
…まあ、そもそもFireworksはWeb専用に作られたツールやし、Macromedia出身でAdobeさんの中ではアレな存在やし、そこまでイラストに関して多彩な機能もない、扱ってる人も少ないんでそりゃ特集ページができることなんてないんでしょうけど(拗)。
でも、Fireworks使いとしてはやっぱり不服なんで、今回思い切ってがっつり描いてみました。
今回のエントリーは、技術系アドベントカレンダー「Fireworks Lover Advent Calendar 2012」に参加のため、わざと細かいところも全て、素材集は使わず、一からFireworks上で描き起こしています。Photoshop、Illustratorは一切使っておりません。
今まで、業務で簡単なイラストはFireworksで描くことはあったのですが、ここまで描いたのは初めてです。
さて、各所作ったところの種明かしを…。
…と思いましたが、今回はあえて書かないでおきます。どこをどういう風に作ったか、考えてみるのも楽しいかと(回答は、後日UPします。アドベントカレンダーもまだ開いているところあるようですし)
しかし、今見なおしたら、そこまでFireworksの機能使ってないような気が(コラ)。
Fireworksでイラストを描くメリット&デメリットを少し。
メリット
・PhotoshopとIllustratorの機能が両方入っているので、アプリの切り替えをしなくていい。
・グラデーション、色のコピーの操作がとてもしやすい。
Fireworksの一番の特徴として、PhotoshopとIllustratorふたつの機能がいい感じで一緒になってるんですよね。ベクターもビットマップもどっちも扱えるので、ひとつのツールでさっさと作れるのはありがたい。
グラデーションは、Illustrator、Photoshopよりも色の採取、ハンドルがつかいやすいのは嬉しいですね。
デメリット
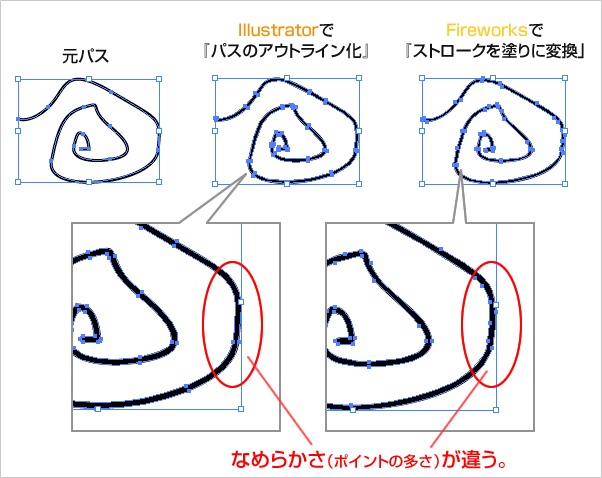
パスのアウトライン化した時のポイントが荒い。

女の子の輪郭は、パスで描いた後、アウトライン化してます。
(パス選択→パスパネル内の『ストロークを塗りに変更』をクリックでアウトライン化 ※CS4からの機能)
しかし、イラレに比べて滑らかさがなさすぎて、美しさを求めるのであれば苦しいところです。これは、やはりWeb用に特化させた代償(?)なんでしょうか。
今回は、『すべてFireworksで描く』という名目のもと、Fireworksで作りましたが、各所の調整は思った以上に手間がかかって辛かったです。アウトライン化するのであれば、Illustratorで作っておいてからFireworksに持ってきた方がいいですね。
テクスチャの細やかさがない。
Fireworksにデフォルトで入ってるテクスチャは、Photoshopに比べると繊細なものがあまり入ってないような気がします。この部分は、自分で作るなり、配布されている素材をインストールして自分なりに使いやすいようカスタマイズする必要がありますね。
CMYKに変換できない。
印刷工程があるのなら、最初からPhotoshopかIllustratorで描きましょう(くすん)。
それでは、種明かしでお会いしましょう。まとめられるかなー(遠い目)。
※今回のエントリーは技術系アドベントカレンダー「Fireworks Lover Advent Calendar 2012」に参加してます。

